๑۩۞۩๑বিসমিল্লাহির রহমানির রাহিম๑۩۞۩๑
সবাইকে জানায় আমার প্রাণঢালা শুবেচ্ছা ও অভিনন্দন আজকে থেকে মনস্থ করেছি html সম্বন্ধে লিখব তাই দেরি না করে বসে পড়লাম এটা আসা করছি পর্ব আকারে আপনাদের পেশ করব আজকে প্রথম পর্ব আপনাদের html এর সূচনা ও বেসিক নিয়ে আলোচনা করব আশা করছি আপনাদের ভাল লাগবে আর বিশেষ করে আমার টিউন গুলো আমার মত করে সাজিয়ে লিখতে চেস্টা করছি আর লেখার ভাল মান পেতে আপনাদের কমেন্ট গুলোই আমাকে এগিয়ে নিয়ে যাবে…. আসুন তাহলে শুরু করা যাক………..HTML
***HTML কি: HTML এর পূর্ণনাম হল Hypertext Markup Language ( হাইপার টেক্সট মার্ক আপ ল্যাঙ্গুয়েজ) । এটি কোন প্রোগ্রামিং Language নয় এটি একটি Markup Language এটি ব্যবহার করা হয় মূলত ওয়েভ পেইজ ডিজাইন এর জন্য আর এটির মাধ্যমে বিভিন্ন ছবি ভিডিও অ্যানিমিশন দেয়া যায় । HTML, mark up tag ব্যবহার করে ওয়েব পেজকে প্রদর্শণ করে । আর HTML কে সুন্দর এবং আকর্ষণীয় করার জন্য CSS ব্যবহার করা হয় ।
চলুন এবার HTML এ ব্যবহৃত বিভিন্ন কোড গুলোর বেসিক ধারণা নি তার পর এটি দিয়ে বিভিন্ন প্রকার ডিজাইন করা শিখব.
<h1>,<h2>,<h3>,<h4> ইত্যাদি এই গুলো ব্যবহার করা হয় Heading দেয়ার জন্য ।
<br /> এটি ব্যবহার করা হয় ২ টি লাইন এর মধ্যে গ্যাপ দেওয়ার জন্য ।
<br /> এটি ব্যবহার করা হয় ২ টি লাইন এর মধ্যে গ্যাপ দেওয়ার জন্য ।
<b> এটি ব্যবহার করা হয় লেখাকে বোল্ড করার জন্য।
<i> এটি ব্যবহার করা হয় কোন লেখাকে বাঁকা বা ইতালিক করার জন্য ।
<u> এটি ব্যবহার করা হয় কোন লেখাকে আন্ডার লাইন দেয়ার জন্য ।
<u> এটি ব্যবহার করা হয় কোন লেখাকে আন্ডার লাইন দেয়ার জন্য ।
<p> এটি ব্যবহার করা হয় প্যারাগ্রাফ লেখার জন্য ।
<a> এটি ব্যবহার করা হয় কোন লিঙ্ক দেওয়ার জন্য ।
<hr /> এটি ব্যবহার করা হয় Horizontal Line (আনুভূমিক লাইন) তৈরিতে ব্যবহৃত হয় ।
<input /> এটি ব্যবহার করা হয় কোন টেক্সটবক্স সেট করতে ।
<li> এটি ব্যবহার করা হয় লিস্ট আইটেম নেওয়ার জন্য ।
<a> এটি ব্যবহার করা হয় কোন লিঙ্ক দেওয়ার জন্য ।
<hr /> এটি ব্যবহার করা হয় Horizontal Line (আনুভূমিক লাইন) তৈরিতে ব্যবহৃত হয় ।
<input /> এটি ব্যবহার করা হয় কোন টেক্সটবক্স সেট করতে ।
<li> এটি ব্যবহার করা হয় লিস্ট আইটেম নেওয়ার জন্য ।
<img /> এটি ব্যবহার করা হয় কোন ছবি সেট করার জন্য ।
<ul> এটি আনঅর্ডার লিস্ট বানাতে ব্যবহার করা হয় ।
<ul> এটি আনঅর্ডার লিস্ট বানাতে ব্যবহার করা হয় ।
<textarea> এটি ব্যবহার করা হয় বেশি ডাটা টেক্সটবক্স এ ইনপুট নেওয়ার জন্য ।
<map> এটি ব্যবহার করা হয় কোন ইমেজ ম্যাপিং করার জন্য ।
<meta /> এটি ব্যবহার করা হয় SEO করার কাজে ।
<map> এটি ব্যবহার করা হয় কোন ইমেজ ম্যাপিং করার জন্য ।
<meta /> এটি ব্যবহার করা হয় SEO করার কাজে ।
<marquee> এটি ব্যবহার করা হয় কোন এনিমেশন তৈরি করার জন্য ।
<ol> এটি অর্ডার লিস্ট বানাতে ব্যবহার করা ।
<ol> এটি অর্ডার লিস্ট বানাতে ব্যবহার করা ।
<table> এটি ব্যবহার করা হয় টেবিল এ কোন ডাটা দেখানর জন্য ।
<form>এটি রেজিস্ট্রেশান ফর্ম তৈরিতে ব্যবহার করা হয় ।
<pre> এটি ইচ্ছামত টেক্সট সাজাতে ব্যবহৃত হয় ।
<small> এটি ব্যবহার করা হয় কোন ছোট লেখা লেখার জন্য ।
<sub> এটি ব্যবহার করা হয় subscript লেখার জন্য ।
<sup> এটি ব্যবহার করা হয় superscript লেখার জন্য ।
<form>এটি রেজিস্ট্রেশান ফর্ম তৈরিতে ব্যবহার করা হয় ।
<pre> এটি ইচ্ছামত টেক্সট সাজাতে ব্যবহৃত হয় ।
<small> এটি ব্যবহার করা হয় কোন ছোট লেখা লেখার জন্য ।
<sub> এটি ব্যবহার করা হয় subscript লেখার জন্য ।
<sup> এটি ব্যবহার করা হয় superscript লেখার জন্য ।
<frame />এটি ব্যবহার করা হয় ১ টা ওয়েবপেজ এর ভিতর ছোট আর ১ টা পেজ তৈরিতে ।
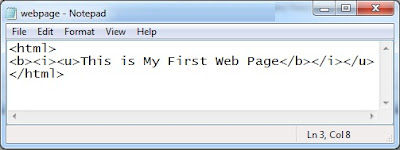
এবার চলুন শুরু করি HTML দিয়ে ওয়েভ ডিজাইনিং প্রথম আপনার পিসির Notepad অথবা Notepad++ অপেন করে নিচের কোডটির মত লিখব অথবা কোডটি কপি করে পেস্ট করুন ..
এবার চলুন শুরু করি HTML দিয়ে ওয়েভ ডিজাইনিং প্রথম আপনার পিসির Notepad অথবা Notepad++ অপেন করে নিচের কোডটির মত লিখব অথবা কোডটি কপি করে পেস্ট করুন ..
<html>
<b><i><u>This is my first web page</b></i></u>
</html>
ஜ۩۞۩ஜஜஜ۩۞۩ஜஜஜ۩۞۩ஜஜ
চলুন এবার এটা সম্বন্ধে বিস্তারিত জানি :-এখানে প্রথম লাইনে smaller then অর্থাৎ < এবং মাঝখানে
ஜ۩۞۩ஜஜஜ۩۞۩ஜஜஜ۩۞۩ஜஜ html এর পর greater then অর্থাৎ > লেখা শুরু করেছি এবং
শেষ লাইনে শুধুমাত্র html এর আগে একটি /(স্লেশ)বসিয়ে দিয়েছি কারণ এখানে এই স্লেশটি সবচেয়ে গুরুত্বপূর্ণ এটা দিয়ে প্রোগামটি কম্প্লিট করা বুঝায় এর সাথে সাথে আমরা This is my first web page লেখাটি লিখেছি কিন্তু এর আগে <b><i><u> এই কোড গুলো বসিয়ে দিয়েছি এগুলো পর্যায়ক্রমে বলছি যাতে বুঝতে সুবিধা হয় প্রথমে লেখাটিকে Bold করা হল এই চিহৃ দিয়ে<b> তারপর Italic <i> করা হল এইভাবে Underline দেওয়া হল এবং লেখাটির (This is my first web page) শেষে প্রত্যেকটি কোড আবার দেওয়া হয়েছে সাথে শুধুমাত্র স্লেশ(/) যু্ক্ত করা হয়ে কারণ আমাদের শুধুমাত্র ঐ লেখাটি Bold, Italic,এবং Underline এবং পরের লাইন গুলি ছাড়া তাই আমরা প্রত্যেকটি কোড স্লেশ দিয়ে প্রোগ্রাম কম্প্লিট করে ফেলেছি ….আসা করি কারো বুঝতে সমস্যা হয় নি……অনেকেই অনেক রকম ভাবে html জানে কিন্তু এটা আমি আমার নিজের মত করে দেখিয়েছি আসা করি সবাই বুঝতে পারবেন …….
আজ এইটুকুতে থাক পরের পর্বে আবার আসছি সবাই ভাল থাকুন সুস্থ থাকুন এই কামনায় শেষ করছি …আল্লাহ হাফেজ……….